1. 基础
1.1. CSS 简介

CSS全称:层叠样式表(Cascading Style Sheets)CSS也是一种标记语言,用来给HTML结构设置样式;HTML来搭建结构,CSS来添加样式,实现:结构与样式的分离;
1.2. CSS 的编写位置
1.2.1. 行内样式(内联样式)
-
写在标签的
style属性之中; -
语法:
<h1 style="color: red;font-size: 100px;">hhh</h1> -
注意点:
style属性的值不可随便写,需要符合CSS语法规范;是名:值;的形式;- 行内样式表:只可以控制当前标签的样式,对其他的标签无效;
-
存在问题:
- 书写繁琐,不能复用;未体现:结构与样式分离的思想,不推荐大量使用,只能对当前元素添加简单样式时,才偶尔使用;
1.2.2. 内部样式
-
写在
html页面的内部,将所有的css代码提取,单独放在<style>的标签之中; -
语法:
<style> h1 { color: red;font-size: 100px; } </style> -
注意点:
style标签理论可以放在 html 文档中任意地方,但是一般放在head标签中;- 此种写法:样式可复用,代码结构清晰;
-
存在问题:
- 未实现:结构与样式完全分离;
- 多个
html页面无法复用样式;
1.2.3. 外部样式
-
写在单独的
.css文件之中,随后在html文件内引入使用; -
语法:
-
新建一个扩展名:
.css样式文件,将css代码放入其中;h1 { color: red; font-size: 40px; } -
在
html文件之中引入css文件<link rel="stylesheet" href="./test.css">
-
-
注意点:
-
link标签需要写在head标签中; -
link标签属性说明:-
href:引入文档来自哪里; -
rel:releation关系;说明引入文档与当前文档的关系;
-
-
外部样式的优势:样式可复用,结构清晰,可触发浏览器缓存机制,提高访问速度,实现结构与样式完全分离;
-
实际中,推荐方式;
-
1.3. 样式表的优先级
- 优先级规则:行内样式 > 内部样式 = 外部样式
- 内部样式 如果
style标签在link引用标签之上,那么外部优先了;反之,内部优先了;看引用顺序吧,就近原则;
- 内部样式 如果
- 内部样式、外部样式,二者优先级相同,后面的会覆盖前面的;
- 同一个样式表中,优先级和顺序有关,后面覆盖前面;
| 分类 | 优点 | 缺点 | 使用频率 | 作用范围 |
|---|---|---|---|---|
| 行内样式 | 优先级最高 | 1. 结构与样式未分离 2. 代码结构混乱 3. 样式不可复用 | 很低 | 当前标签 |
| 内部样式 | 1. 样式可复用; 2. 代码结构清晰; | 1. 结构与样式未彻底分离; 2. 样式不可多页面复用; | 一般 | 当前页面 |
| 外部样式 | 1.样式可多页面复用; 2. 代码结构清晰; 3. 可触发浏览器缓存机制; 4. 结构与样式彻底分离; | 需要引入才可使用 | 最高 | 多页面 |
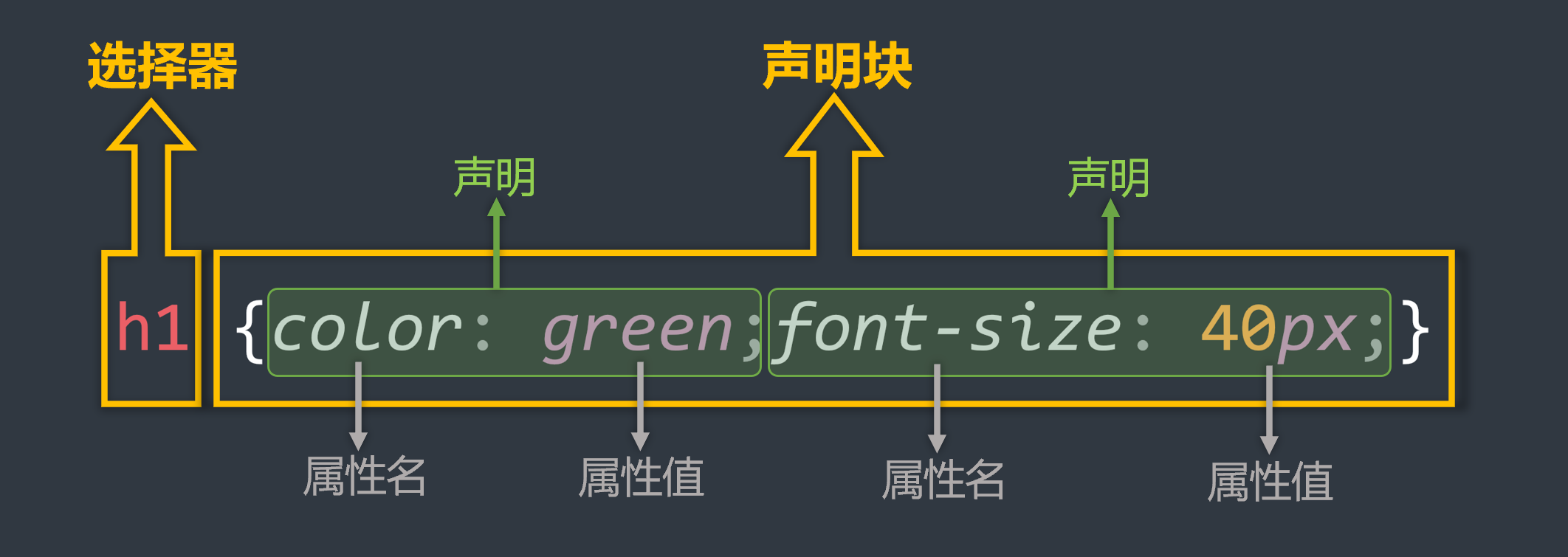
1.4. CSS 语法规范
CSS 语言规范由两部分构成:
- 选择器:找到要添加样式的元素;
- 声明块:设置具体样式的;声明块由一个或多个声明组成;
备注1:最后一个声明后的分号理论上可以省略,但最好还是写上;
备注2:选择器与声明快之间,属性名与属性值之间,均有一个空格,理论上可以省略,但是最好还是写上;

/* 给h1元素添加样式 */
h1 {
/* 设置文字颜色为红色 */
color: red;
/* 设置文字大小为40px */
font-size: 40px
}
1.5. CSS 代码风格
-
展开风格:开发推荐,便于维护和调试;
h1 { color: red; font-size: 10px; } -
紧凑风格:项目上线推荐,减少文件体积;
h1{color:red;font-size:10px}
项目上线时,我们会通过工具将【展开风格】的代码,变成【紧凑风格】,这样可以减小文件体积,节约网络流量,同时也能让用户打开网页时速度更快;
2. CSS 选择器
2.1. 基本选择器
- 通配选择器;
- 元素选择器;
- 类选择器;
id选择器;
2.1.1. 通配选择器
-
作用:可以选中所有的
html元素; -
语法:
* { 属性名: 属性值; }
2.1.2. 元素选择器
-
作用:为页面某种元素统一设置样式;
-
语法:
标签名 { 属性名: 属性值; } -
实例:
/* 选中所有h1元素 */ h1 { color: orange; font-size: 40px; }
2.1.3. 类选择器
-
作用:根据元素的
class值,来选择某些元素; -
语法:
.类名 { 属性名: 属性值; } -
实例:
/* 选中所有class值为speak的元素 */ .speak { color: red; } -
注意点:
-
元素的
class属性值不带.,但是css的类选择器要带.; -
class值,是我们自定义的,按照标准:不要使用纯数字,不要使用中文,尽量使用英文和数字的组合,若由多个单词组成,使用-来做连接;例如:left-menu,且命名要有意义; -
一个元素不可以写多个
class值;<!-- 错误,不可写多个 class 属性 --> <h1 class="speak" class"big">您好</h1> -
一个元素的
class属性,可以写多个值,用空个隔开;<!-- class 属性 可以写多个 --> <h1 class="speak big">您好</h1>
-
2.1.4. ID 选择器
-
作用:根据元素的
id属性值,来精准的选中某个元素; -
语法:
#id值 { 属性名: 属性值; } -
实例:
/* 选中id值为earthy的那个元素 */ #earthy { color: red; font-size: 60px; } -
注意:
id属性值:尽量由字母、数字、下划线、短杠组成,最好由字母开头,不要包含空个,区分大小写;- 一个元素只能有一个
id属性,多个元素的id属性值不能相同; - 一个元素可以同时拥有
id和class属性;
2.1.5. 基本选择器总结
| 基本选择器 | 特点 |
|---|---|
| 通配选择器 | 选中所有标签,一般用来清除样式; |
| 元素选择器 | 选中所有同种标签,但是不能差异化选择; |
| 类选择器 | 选中所有特定类名的元素;使用频率高; |
id 选择器 | 选中特定的 id 值的元素(唯一的); |
2.2. 复合选择器
- 交集选择器
- 并集选择器
- 后代选择器
- 子元素选择器
- ...
- 复合选择器建立在基础选择器之上,由多个基础选择器,通过不同的方式组合而成;
- 复合选择器可以在复杂结构中,快速而准确的选中元素;
2.2.1. 交集选择器
-
作用:选中同时符合多个条件的元素;
-
语法:
选择器1选择器2选择器3...选择器n{} -
实例:
/* 选中:类名为beauty的p元素,为此种写法用的非常多!!!! */ p.beauty { color: blue; } /* 选中:类名包含rich和beauty的元素 */ .rich.beauty { color: green; } -
注意点:
- 有标签名,标签名必须要写在前面;
id选择器、通配选择器,理论上可以作为交集的条件;但是实际上几乎不用,因为没有意义;- 交集选择器中不可能出现两个元素选择器;因为一个元素不可能即是
p元素 又是span元素; - 用的最多的交集选择器是:元素选择器配合类名选择器;
2.2.2. 并集选择器
-
作用:选中多个选择器对应的元素,又称:分组选择器;
-
语法:
选择器1,选择器2,选择器3,...选择器n{} -
实例:
.test, .test2 { color: gray; font-size: 40px; } -
注意:
- 并集选择器,一般竖着写;
- 任何形式的选择器,都可以做为并集选择器的一部分;
- 并集选择器,通常用来集体声明,可以缩小样式表体积;
2.2.3. HTML 元素之间的关系
-
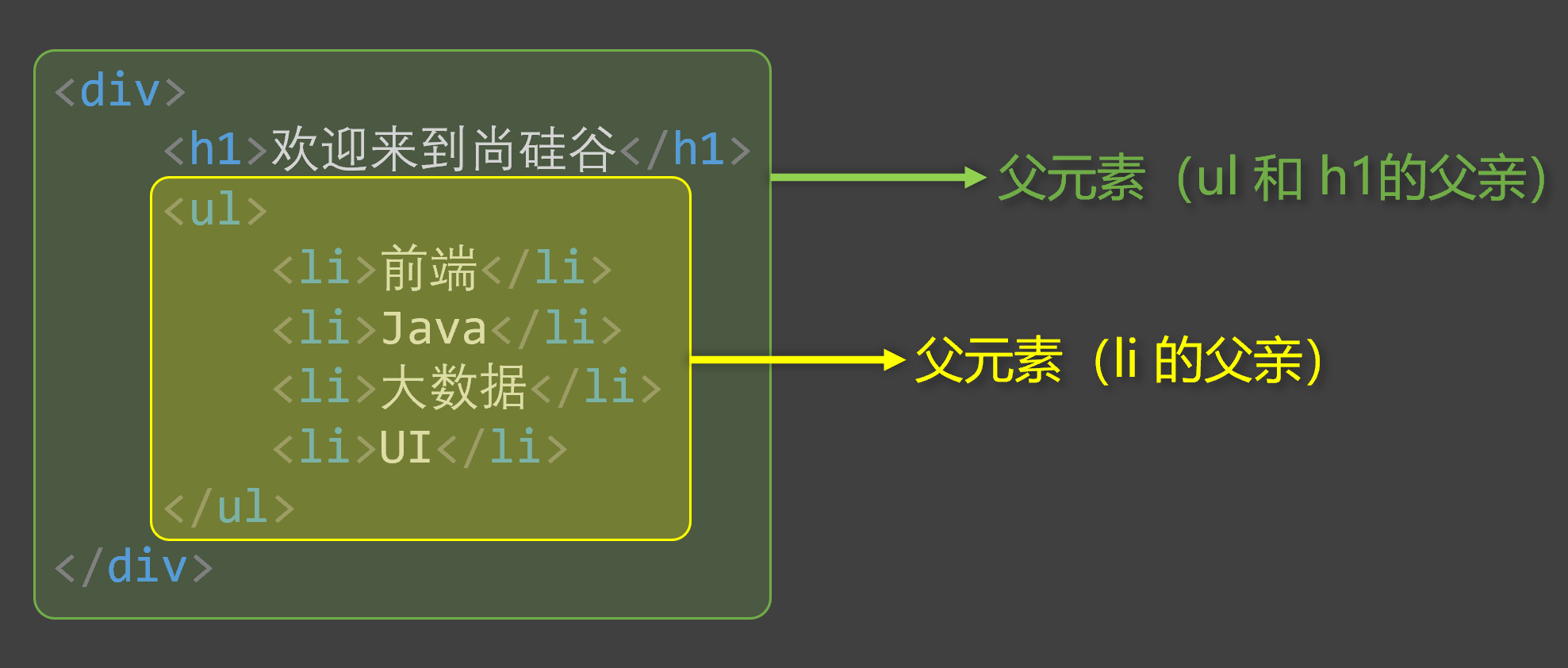
父元素
-
直接包裹某个元素的元素,就是该元素的父元素。

-
-
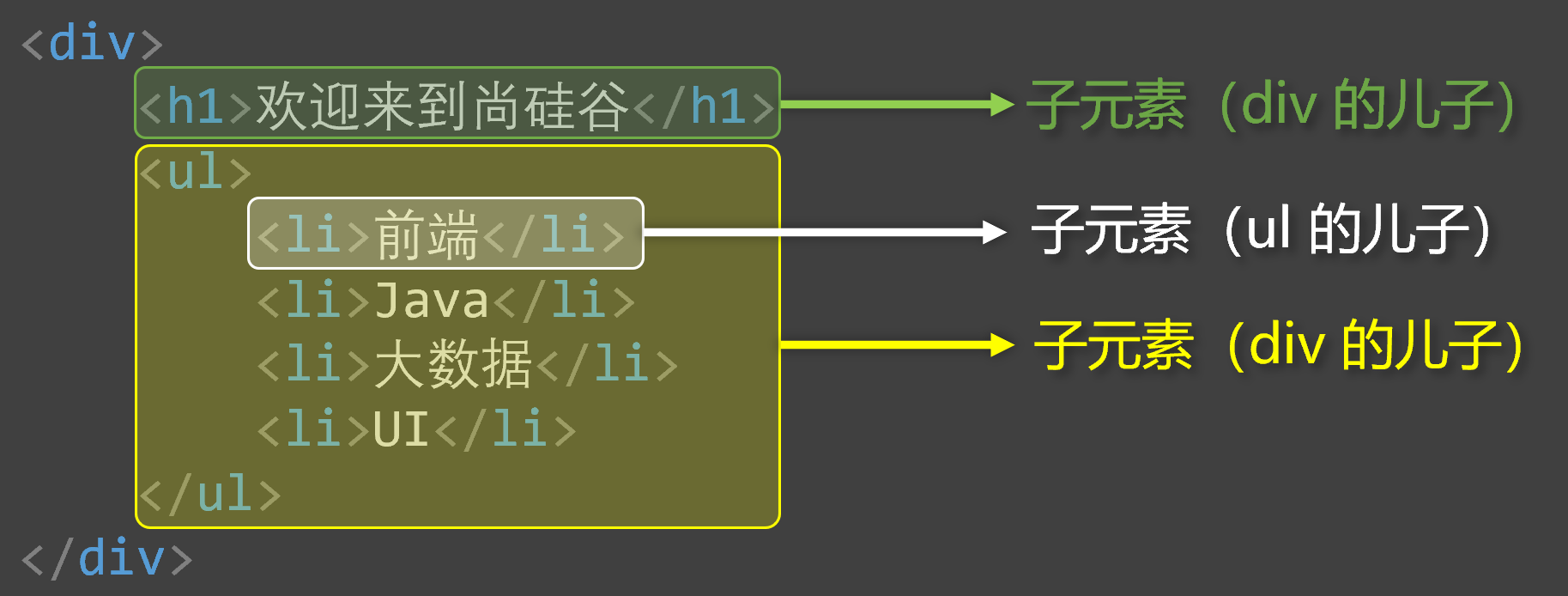
子元素
-
被父元素直接包含的元素;简称:儿子元素;

-
-
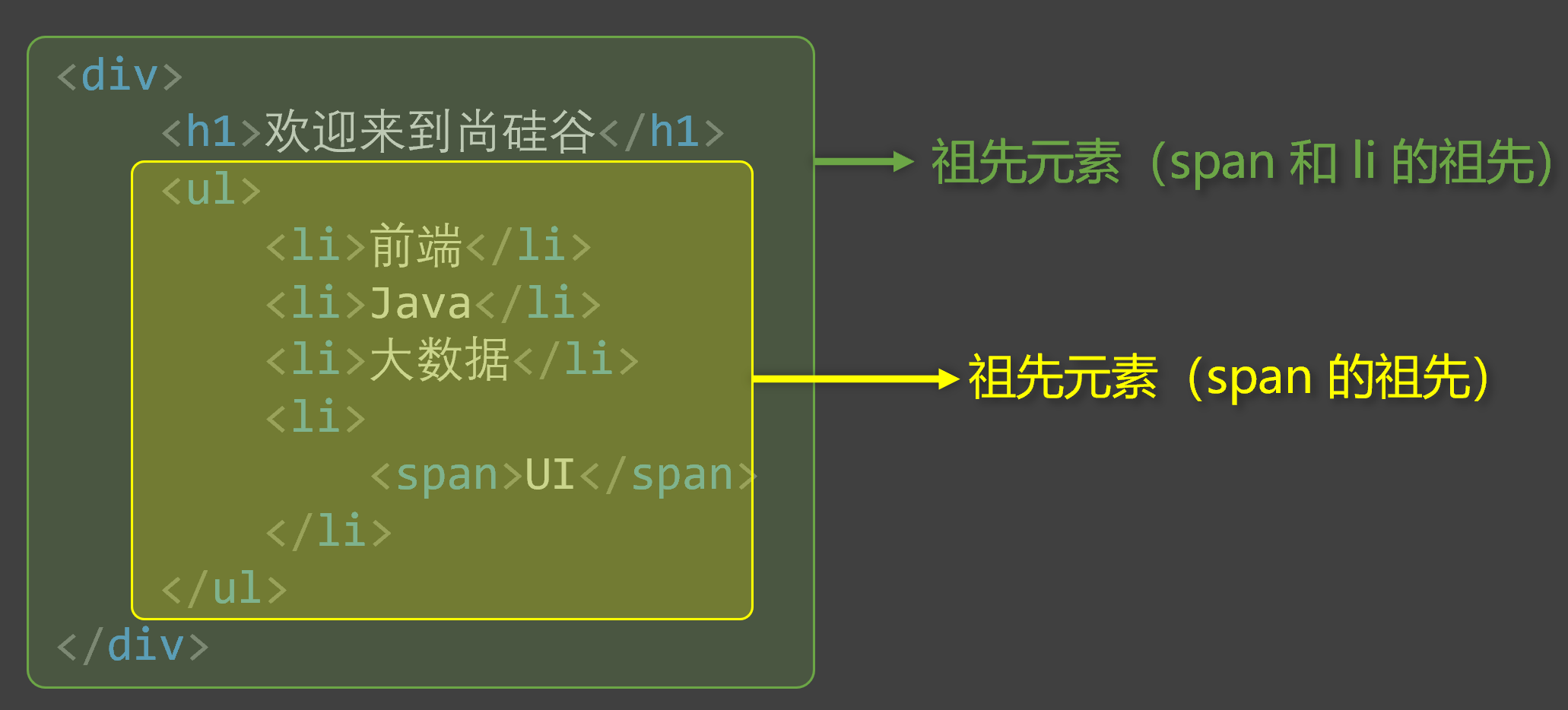
祖先元素
-
父亲的父亲...,一直往外,都是祖先元素;

-
-
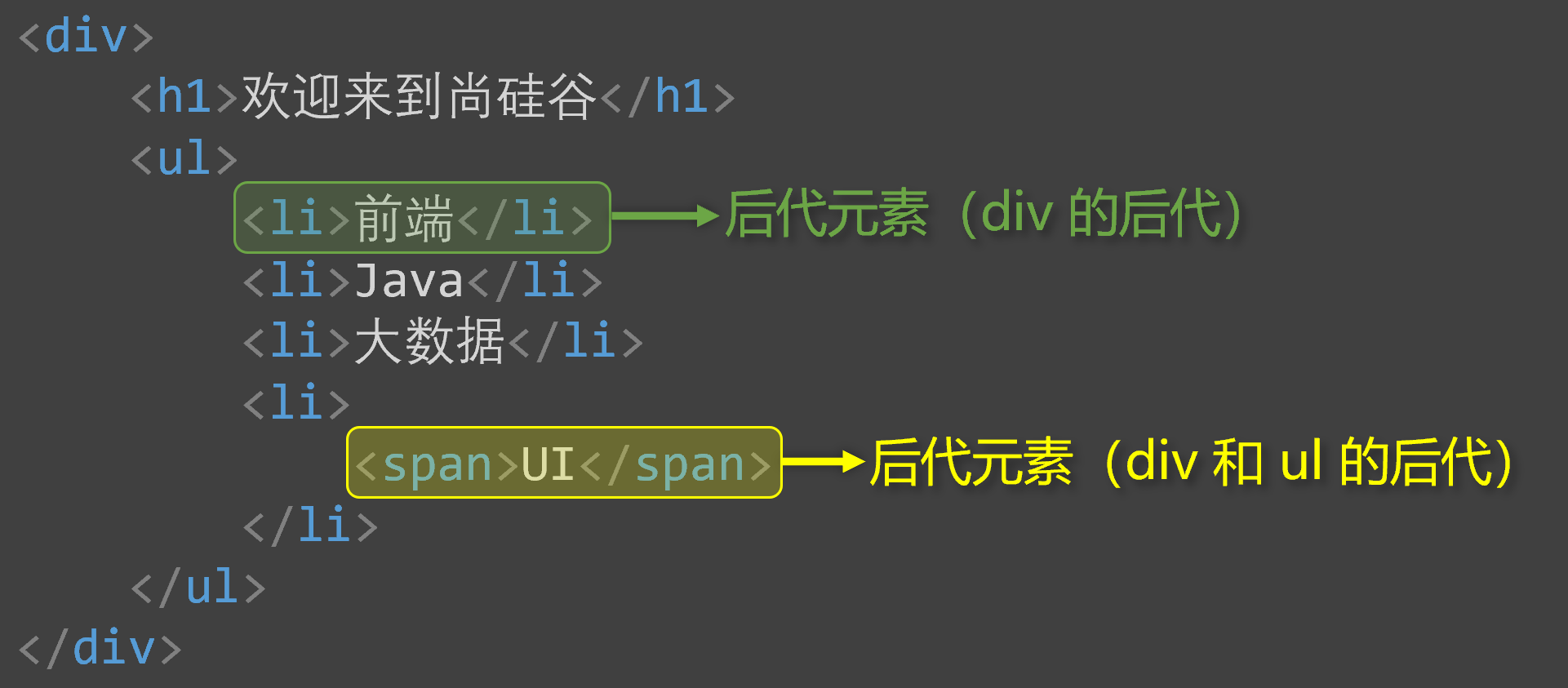
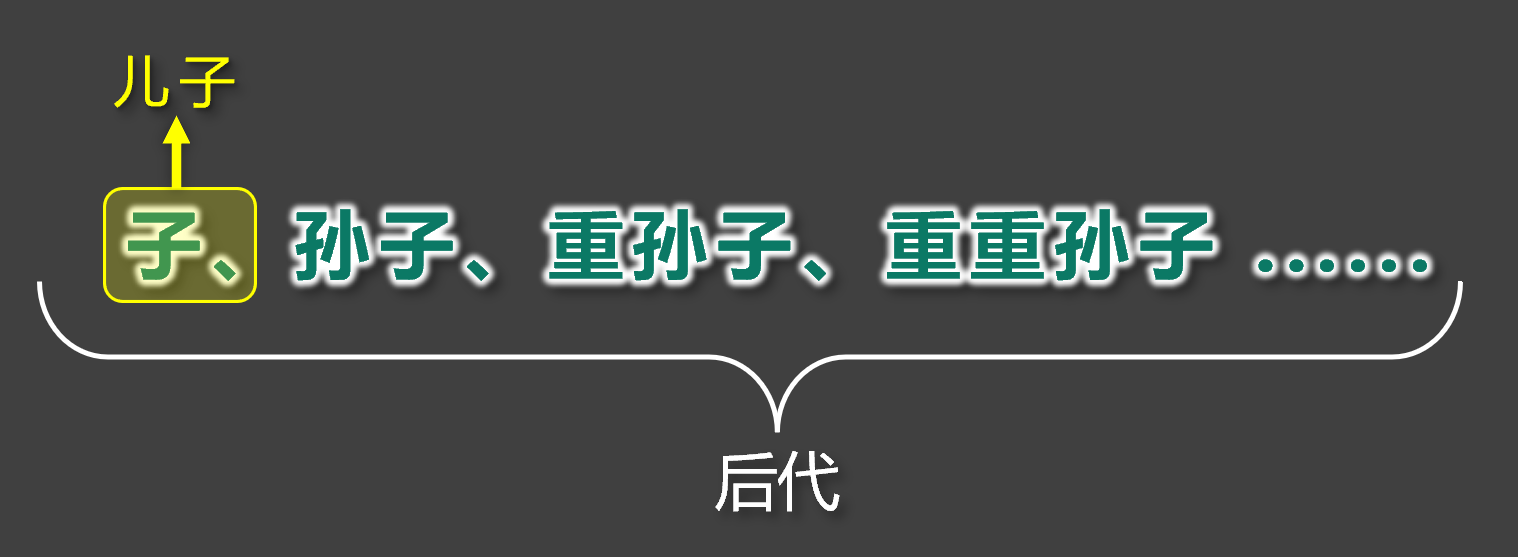
后代元素
-
儿子的儿子...,一直往里,都是后代;

-
-
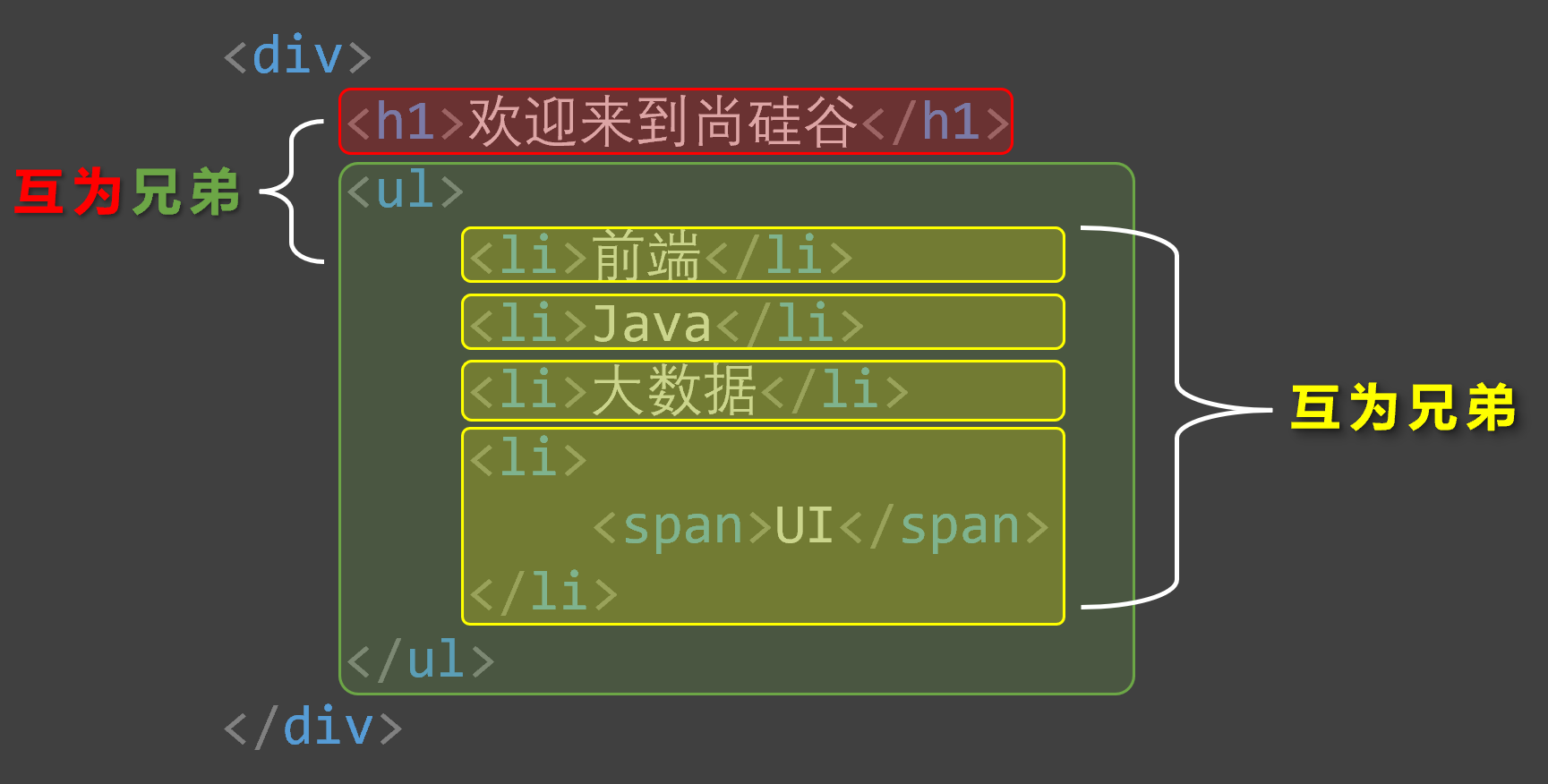
兄弟元素
-
相同父元素的元素,互为兄弟元素;

-
2.2.4. 后代选择器
-
作用:选中指定元素中,符合要求的后代元素;
-
语法:
/* 先写祖先,再写后代*/ 选择器1 选择器2 ... 选择器n {} -
实例:
/* 选中ul中的所有li */ ul li { color: red; } /* 选中ul中所有li中的a */ ul li a { color: orange; } /* 选中类名为subject元素中的所有li */ .subject li { color: blue; } /* 选中类名为subject元素中的所有类名为front-end的li */ /* 这个就相当于是个后代选择器 加上 交集选择器 li.front-end 就是个交集选择器*/ .subject li.front-end { color: blue; } -
注意:
- 后代选择器,最终选择的事后代,不选中祖先;
- 儿子,孙子...都是后代;
- 结构一定要符合
HTML嵌套规则,例如:不能p里面写h1~h6;
2.2.5. 子代选择器
-
作用:选中指定元素中,符合要求的子元素(儿子元素);
-
语法:
选择器1>选择器2>...选择器3{} -
举例:
/* div中的子代a元素 */ div>a { color: red; } /* 类名为persons的元素中的子代a元素 */ .persons>a{ color: red; } -
注意:
- 子代选择器,最终选择子代,不是父代;
- 仅儿子,不是后代;

2.2.6. 兄弟选择器
2.2.6.1. 相邻兄弟选择器
-
作用:选中指定元素后,符合条件的相邻兄弟元素;
-
语法:
选择器1+选择器2{}; -
示例:
/* 选择 div 后相邻的兄弟 p 元素 */ div+p { color: red }
2.2.6.2. 通用兄弟选择器
-
作用:选中指定元素之后,符合条件的所有兄弟元素;
-
语法:
选择器1~选择器2 {} -
示例:
/* 选中 div 后所有的兄弟 p 元素 */ div~p { color: red; }
2.2.7. 属性选择器
-
作用:选中属性值符合一定要求的元素;
-
语法:
[属性名]:选中具有某个属性的元素;[属性名 = "值"]:选中包含某个属性,且属性值等于指定值的元素;[属性名 ^= "值"]:选中包含某个属性,且属性值以指定值开头的元素;[属性名 $= "值"]:选中包含某个属性,且属性值以指定值结尾的元素;[属性名 *= "值"]:选择包含某个属性,且属性值包含指定值的元素;
-
实例:
/* 选中具有 title 属性的元素 */ div[title]{color:red;} /* 选中 title 属性值为 test 的元素 */ div[title="test"]{color:red;} /* 选中 title 属性值为 a 开头的元素 */ div[title^="a"]{color:red;} /* 选择 title 属性值为 u 结尾的元素 */ div[title$="u"]{color:red;} /* 选中 title 属性值包含 g 的元素 */ div[title*="g"]{color:red;}
2.2.8. 伪类选择器
- 作用:选中特殊状态的元素;
2.2.8.1. 动态伪类
:link:超链接未被访问的状态;:visited:超链接访问过的状态;:hover:鼠标悬停在元素上的状态;:active:元素激活的状态;- 什么是激活?-- 即鼠标不松开;
- 注意:遵循
LVHA的顺序;即:link -> vistited -> hover -> active
:focus:获取焦点的元素;- 表单类的元素才可以使用
:focus伪类; - 当用户:点击元素、触摸元素、或者通过键盘的
tab等方式,选择元素的事后,就是获得焦点;
- 表单类的元素才可以使用
2.2.8.2. 结构伪类
-
:first-child:所有兄弟元素的第一个; -
:last-child:所有兄弟元素中最后一个; -
:nth-child(n):所有兄弟元素的第 n 个; -
:nth-last-child(n):所有兄弟元素中的倒数第 n 个; -
:only-child:选择没有兄弟的元素(独生子女); -
:first-of-type:所有同类型兄弟元素中的第一个; -
:last-of-type:所有同类型兄弟元素中的最后一个; -
:nth-of-type(n):所有同类型兄弟元素中的第 n 个; -
:nth-last-of-type(n):所有同类型兄弟元素中的倒数第 n 个; -
:only-of-type:选择没有同类型兄弟的元素; -
:root:根元素; -
:empty:内容为空元素(空格也算内容)
关于 n 的值:
- 0 或者 不写:什么都选不中 -- 几乎不用;
- n:选中所有子元素 -- 几乎不用;
- 1 ~ 正无穷的整数:选中对应序号的子元素;
- 2n 或
even:选中序号为 偶数的 子元素;2n+1或odd:选中序号为 奇数的 子元素;-n+3:选中前三个;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span:first-child {
color: red;
}
</style>
</head>
<body>
<div>
<p>
<span>这是第一个标签</span>
<br/>
<span>这是第二个标签</span>
</p>
</div>
</body>
</html>
<!-- 效果:这是第一个标签 其颜色是红色的 -->
2.2..8.3. 否定伪类
:not(选择器) 排除满足括号中条件的元素;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span:not(:last-child) {
color: red;
}
</style>
</head>
<body>
<div>
<p>
<!-- 效果:第一个标签是红色的 -->
<span>这是第一个标签</span>
<br/>
<span>这是第二个标签</span>
</p>
</div>
</body>
</html>
2.2.8.4. UI 伪类
:checked:被选中的复选框或单选按钮;:enable:可用的表单元素(没有disabled属性):disabled:不可用的表单元素(有disabled属性)
2.2.8.5. 目标伪类
:target:选中锚点指向的元素;
2.2.8.6. 语言伪类
:lang():根据指定的语言选择元素(本质上是看 lang 属性的值)
2.2.9. 伪元素选择器
-
作用:选中元素中的一些特殊位置;
-
常用的伪元素:
-
::first-letter:选中元素中的第一个文字; -
::first-line:选中元素中的第一行文字; -
::selection:选中被鼠标选中的内容; -
::placeholder:选中输入框的提示文字; -
::before:在元素最开始的位置,创建一个子元素(必须要content属性指定内容); -
::after:在元素最后的位置,创建一个子元素(必须要content属性指定内容);
-
- 这个其实还是有点意思的;首先对于 first-letter 这个属性,其 display 的计算值必须要是
block、inline-block、table-cell、list-item或者table-caption才可以生效;- 其次如果说
p:first-letter{color:red}如果<p>???</p>,不会生效,但是<p>??哈哈</p>其第一个哈字及其前面都是红色;因为在该处,常见标点符号在其元素眼里都是辅助类字符;- 见相关链接:https://www.zhangxinxu.com/wordpress/2016/09/css-first-letter-pseudo-element/
2.3. 选择器的优先级(权重)
不同的选择器,选择了同一个元素,并且为同样的样式名设置了不同的值,那么就会发生样式冲突;这个时候就需要看优先级了;
2.3.1. 简单描述
- 行内样式 > ID 选择器 > 类选择器 > 元素选择器 > 通配选择器;
2.3.2. 详细描述
-
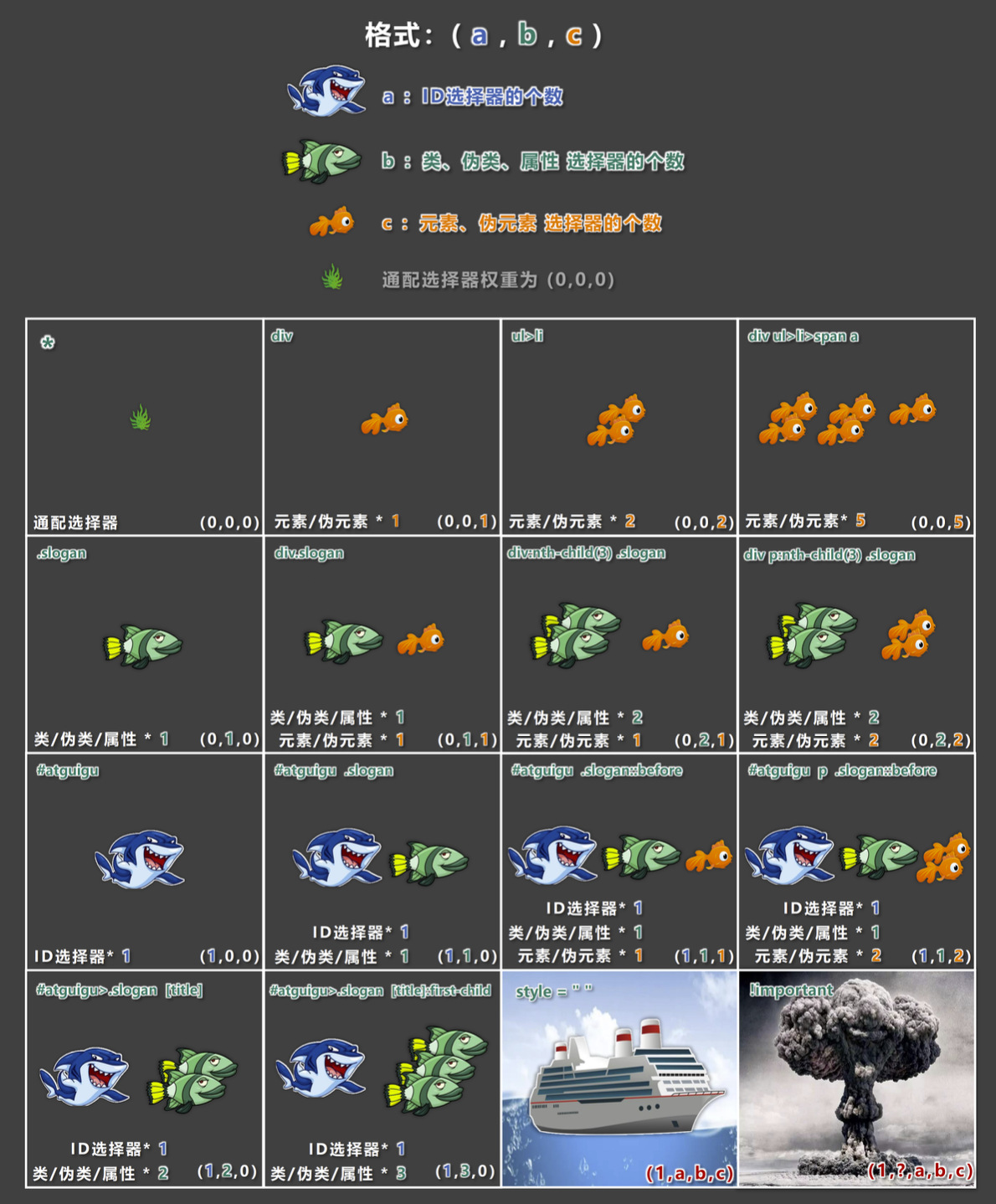
计算样式:每个选择器,都可以计算出一组权重,格式为:
(a,b,c);-
a:ID 选择器的个数; -
b:类、伪类、属性 选择器的个数; -
c:元素、伪元素 选择器的个数;ul>li (0,0,2) div ul>li p a span (0,0,6) #atguigu .slogan (1,1,0) #atguigu .slogan a (1,1,1) #atguigu .slogan a:hover (1,2,1)
-
-
比较规则:从左到右,依次比大小,当前位胜出,则不再对比;
-
特殊规则:
- 行内样式权重大于所有选择器;
!important的权重,大于行内样式,权重最高!

3. CSS 三大特性
3.1. 层叠性
- 概念:如果发生了样式冲突,那么就会根据一定的规则(选择器优先级),进行样式的层叠(覆盖);
3.2. 继承性
- 概念:元素会自动拥有其父元素、或其祖先元素上设置的某些样式;
- 规则:优先继承离得近的;
- 备注:可以参考 MDN 网站,查看属性是否可以被继承;
3.3. 优先级
!important> 行内样式 > ID 选择器 > 类选择器 > 元素选择器 > 通配选择器 > 继承的样式;- 详细:计算权重;(并集选择器的每个部分都是分开算的);
4. CSS 常用属性
4.1. 像素的概念
- 概念:对于电脑屏幕来说,是一个个小点组成的,而这个小店,就是一个像素(px);
- 规律:像素点越小,其呈现的内容就越清晰,越细腻;
4.2. 颜色的表示
4.2.1. 表示方法一:颜色名
- 编写方式:直接使用颜色对应的英文单词;具体颜色名可以参考 MDN 网站;
- https://developer.mozilla.org/en-US/docs/Web/CSS/named-color
4.2.2. 编写方式二:rgb 或 rgba
-
编写方式:使用 红、黄、蓝 这三种光的三原色进行组合;
-
r 表示:红色;
-
g 表示:绿色;
-
b 表示:蓝色;
-
a 表示:透明度;
-
-
示例:
/* 使用 0~255 之间的数字表示一种颜色 */ color: rgb(255, 0, 0);/* 红色 */ color: rgb(0, 255, 0);/* 绿色 */ color: rgb(0, 0, 255);/* 蓝色 */ color: rgb(0, 0, 0);/* 黑色 */ color: rgb(255, 255, 255);/* 白色 */ /* 混合出任意一种颜色 */ color:rgb(138, 43, 226) /* 紫罗兰色 */ color:rgba(255, 0, 0, 0.5);/* 半透明的红色 */ /* 也可以使用百分比表示一种颜色(用的少) */ color: rgb(100%, 0%, 0%);/* 红色 */ color: rgba(100%, 0%, 0%,50%);/* 半透明的红色 */ -
小规律
- 若三种颜色值相同,则呈现的是灰色;值越大,灰色越浅;
rgb(0,0,0)是黑色,rgb(255,255,255)是白色;- 对于
rgba来说,前面的rgb形式要么保持一致,要么都是 0 ~ 255的数值,要么都是百分比;
4.2.3. 编写方式三:HEX 或者 HEXA
-
编写方式:同 RGB,只不过用 6 位来表示;
#rrggbb;color: #ff0000;/* 红色 */ color: #00ff00;/* 绿色 */ color: #0000ff;/* 蓝色 */ color: #000000;/* 黑色 */ color: #ffffff;/* 白色 */ /* 如果每种颜色的两位都是相同的,就可以简写*/ color: #ff9988;/* 可简为:#f98 */ /* 但要注意前三位简写了,那么透明度就也要简写 */ color: #ff998866;/* 可简为:#f986 */
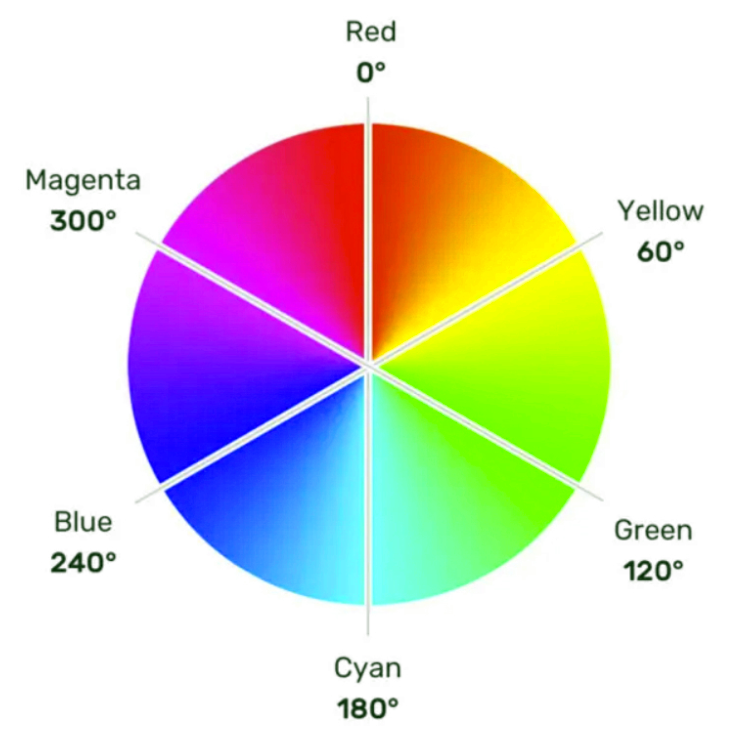
4.2.4. 编写方式四:HSL 或 HSLA
-
HSL是通过:色相、饱和度、亮度,来表示一个颜色的;格式:hsl(色相,饱和度,亮度);-
色相:取值范围:0-360度;

-
饱和度:取值范围:0%-100%;(即向色相中对应颜色中添加灰色;0% 全灰,100% 没有灰)
-
亮度:取值范围:0%-100%;(0%代表没有亮度,为黑色,反之位白色;)
-
-
HSLA就是在HSL的基础上增加了透明度;
4.3. CSS 字体属性
4.3.1. 字体大小
-
属性名:
font-size; -
作用:控制字体大小;
-
语法:
div { font-size: 30px; } -
注意点:
Chrome浏览器支持最小文字为 12px,默认为 16px,并且 0px 灰自动消失;- 不同浏览器默认的字体大小可能不一致,故最好给一个明确的值,不要用默认的大小;
- 一般来说,直接给
body设置一个font-size属性,这样body中的其他元素就可以继承了;
4.3.2. 字体族
-
属性名:
font-family; -
作用:控制字体类型;
-
语法:
div { font-family: "STCaiyun","Microsoft YaHei",sans-serif } -
注意:
- 使用字体的英文名兼容性会更好;
- 如果字体包含空格,则必须要用引号包裹起来;
- 可以设置多个字体,按照从左到右顺序逐个查找,找到就用,没有找到就使用后面的,且通常最后协商
serif(衬线字体)或者sans-serif(非衬线字体);
4.3.3. 字体风格
-
属性名:
font-style; -
作用:控制字体是否为斜体;
-
常用值:
-
normal:正常(默认值); -
italic:斜体(使用字体自带的斜体效果);(实现斜体的时候更推荐) -
oblique:斜体(强制倾斜产生的斜体效果);
-
4.3.4. 字体粗细
-
属性名:
font-weight -
作用:控制字体的粗细;
-
常用值:
-
关键词:
-
lighter:细; -
normal:正常; -
bold:粗; -
bolder:很粗(多数字体不支持)
-
-
-
数值:
-
100-1000且无单位,数值越大,字体越粗(或一样粗,具体需看字体设计时的精确程度)
-
100-300 等同于
lighter;400-500 等同于normal;600及以上等同于bold;
-
4.3.5. 字体复合写法
-
属性名:
font,将上述字体样式合并成一个属性; -
作用:复合在一起编写;
-
编写规则:
-
字体大小、族必须要写上;
-
字体族必须要是最后一位,字体大小必须要是倒数第二位;
-
各个属性用空格分开;
-
-
实际开发中更推荐复合写法,但非绝对;比如说只想设置字体大小;
4.4. CSS 文本属性
4.4.1. 文本颜色
- 属性名:
color; - 作用:控制文本颜色;
4.4.2. 文本间距
- 字母间距:
letter-spacing; - 单词间距:
word-spacing;(通过空格识别词) - 属性值:像素;正值让间距变大,负值让间距缩小;
4.4.3. 文本修饰
-
属性名:
text-decoration -
作用:控制文本的各种装饰线;
-
可选值:
-
none:无装饰线 -
underline:下划线 -
overline:上划线 -
line-through:删除线
-
-
可搭配使用:
-
dotted:虚线 -
wavy:波浪线 -
也可以指定颜色;
-
4.4.4. 文本缩进
- 属性名:
text-indent - 作用:控制文本首字母的缩进;
- 属性值:
css中的长度单位,例如:px;
4.4.5. 文本对齐_水平
-
属性名:
text-align -
作用:控制文本的水平对齐方式;
-
常用值:
-
left:左对齐; -
right:右对齐; -
center:居中对齐;
-
4.4.6. 细说 font-size
- 由于字体设计原因,文字最终呈现的大小,并不一定与
font-size的值一致,可能大,也可能小; - 通常情况,文字相对字体设计框,并不是垂直居中,通常都是靠下一些;
4.4.7. 行高
-
属性名:
line-height -
作用:控制一行文字的高度;
-
可选值:
-
normal:由浏览器根据文字大小决定的一个默认值; -
像素(
px) -
数字:参考自身
font-size的倍数(很常用); -
百分比:参考自身
font-size百分比;
-
-
备注:由于字体设计原因,文字在一行中,并不是绝对垂直居中;
-
行高注意事项:
-
line-height:过小会怎样?--文字产生重叠,且最小值为0,不能为负数; -
line-height:是可以继承,且为了能更好的呈现文字,最好写数值; -
line-height和height是什么关系?-
设置了
height,那么高度就是height的值; -
不设置
height的时候,会根据line-height计算高度;
-
-
-
应用场景:
-
对于多行文字来说:可以用其控制行与行的距离;
-
对于单行文字来说:可以让
height = line-height,从而实现文字垂直居中(因为字体设计原因,并非绝对的垂直居中,但是如果一行中都是文字,不会太影响观感);
-
4.4.8. 文本对齐_垂直
- 顶部:无需要任何睡醒,在垂直方向上,默认就是顶部对齐;
- 居中:
- 对于单行文字:
height = line-height即可; - 多行文字:用定位去做;
- 对于单行文字:
- 底部:对于单行文字,可以让
line-height = height x 2 - font-size - x;- x 是根据字体族,动态决定的;但是更好的解决办法是什么?!定位去做;
4.4.9. vertical-align
-
属性名:
vertical-align; -
作用:用来指定同一行元素之间,或者表格单元格内文字的垂直对齐方式;
-
常用值:
-
baseline:默认值,使元素的基线和父元素基线对齐; -
top:使元素的顶部,与所在行的顶部对齐; -
middle:是元素的中部与父元素的基线加上父元素字母 x 的一半对齐; -
bottom:使元素的底部与其所在行的底部对齐;
-
注意:该属性不可控制块元素;
4.5. CSS 列表属性
列表相关的属性,可以作用于
ul、ol、li元素上;
| 属性名 | 功能 | 属性值 |
|---|---|---|
list-style-type | 设置列表的符号 | none:不显示前面的标识square:实心方块disc:圆形decimal:数字lower-roman:小写罗马字母upper-roman:大写罗马字母lower-alpha:小写字母upper-alpha:大写字母 |
list-style-position | 设置列表符号的位置 | inside:在 li 的里面outside:在 li 的外面 |
list-style-image | 自定义列表符号 | url(图片地址) |
list-style | 复合属性 | 没有数量、顺序的要求 |
4.6. CSS 表格属性
4.6.1. 边框相关属性
| 属性名 | 功能 | 属性值 |
|---|---|---|
border-width | 边框宽度 | 长度值 |
border-color | 边框颜色 | 颜色值 |
border-style | 边框风格 | none:默认值solid:实现dashed:虚线dotted:点线double:双实线 |
border | 边框复合属性 | 无数量、顺序的要求 |
4.6.2. 表格独有属性
| 属性名 | 功能 | 属性值 |
|---|---|---|
tabble-layout | 设置列宽度 | auto:自动;fixed:固定,平均; |
border-spacing | 单元格间距 | 长度值;生效前提:单元格边框不可合并; |
border-collapse | 合并单元格边框 | collapse:合并separate:不合并 |
empty-cells | 隐藏没有内容的单元格 | show:显示,默认;hide:隐藏生效前提:单元格不能合并 |
caption-side | 设置表格标题位置 | top:上面(默认值)bottom:表格下面 |
4.7. CSS 背景属性
| 属性名 | 功能 | 属性值 |
|---|---|---|
background-color | 设置背景颜色 | 颜色值;默认为transparent |
backgroud-image | 设置背景图片 | url(image address) |
backgroud-repeat | 背景重复方式 | repeat:重复,铺满整个元素,默认值;repeat-x:水平重复repeat-y:垂直重复no-repeat:不重复 |
background-position | 设置背景图位置 | 关键字设置:left、center、righttop、center、bottom通过长度指定坐标位置:x,y 坐标,只写一个值,则默认 y 为 center |
4.8. CSS 鼠标属性
| 属性名 | 功能 | 属性值 |
|---|---|---|
cursor | 设置鼠标光标的样式 | pointer:小手move:移动图标text:文字选择器crosshair:十字架wait:等待help:帮助 |
| 自定义 | 自定义鼠标的图标 | cursor: url('./test.png'), pointer; |
5. CSS 盒子模型
5.1. 长度单位
px:像素em:相对元素font-size的倍数;如果自己没有font-size,就会找父元素,一直找,找不到,则是默认的font-size;rem:相对根字体大小,html 标签就是根%:相对父元素计算;
注意:CSS 中设置长度,必须要加长度,否则样式无效;
5.2. 元素的显示模式
5.2.1. 块元素 block
-
又称:块级元素;
-
特点:
-
在页面中独占一行,不会与任何元素共用一行,是从上到下排列的;
-
默认宽度:撑满父元素;
-
默认高度:由内容撑开;
-
可以通过
css设置宽高;
-
5.2.2. 行内元素 inline
-
又称:内联元素;
-
特点:
-
页面中不独占一行,一行中不能容纳的行内元素,会在下一行继续从左到右排列;
-
默认宽度:由内容撑开;
-
默认高度:由内容撑开;
-
无法通过
css设置宽高;
-
5.2.3. 行内块元素 inline-block
-
又称:内联块元素;
-
特点:
-
在页面不独占一行,一行中不能容纳的行内元素,会在下一行继续从左到右排列;
-
默认宽度:由内容撑开;
-
默认高度:由内容撑开;
-
可以通过
css设置宽高;
-
在早期,只分为:块级元素、行级元素,区分的条件也只有一条:是否独占一行;
5.3. 总结各元素的显示模式
-
块元素:
-
主体结构:
html、body; -
排版标签:
h1~h6、hr、p、pre、div; -
列表标签:
ul、ol、li、dl、dt、dd; -
表格相关标签:
table、tbody、thead、tfoot、tr、caption; -
form和option;
-
-
行内元素
-
文本标签:
br、em、strong、sup、sub、del、ins; -
a与label;
-
-
行内块元素
-
图片:
img; -
单元格:
td、th; -
表单控件:
input、textarea、select、button;
-
br其实是行内元素,只是比较特殊,浏览器看到它就换行;例如:如果 span 和 br 和 div 在一起,其实遇到br会换行,但是看到div是块级元素,刚好也换行了;所以 这个时候加不加br都是一样的;其 如果是块级元素,那么应该有三行,实际上只有两行;
5.4. 修改元素的显示模式
-
可以通过
css中的display来进行修改元素的默认显示模式:-
none:元素会被隐藏; -
block:块级元素显示; -
inline:内联元素显示; -
inline-block:行内块元素;
-
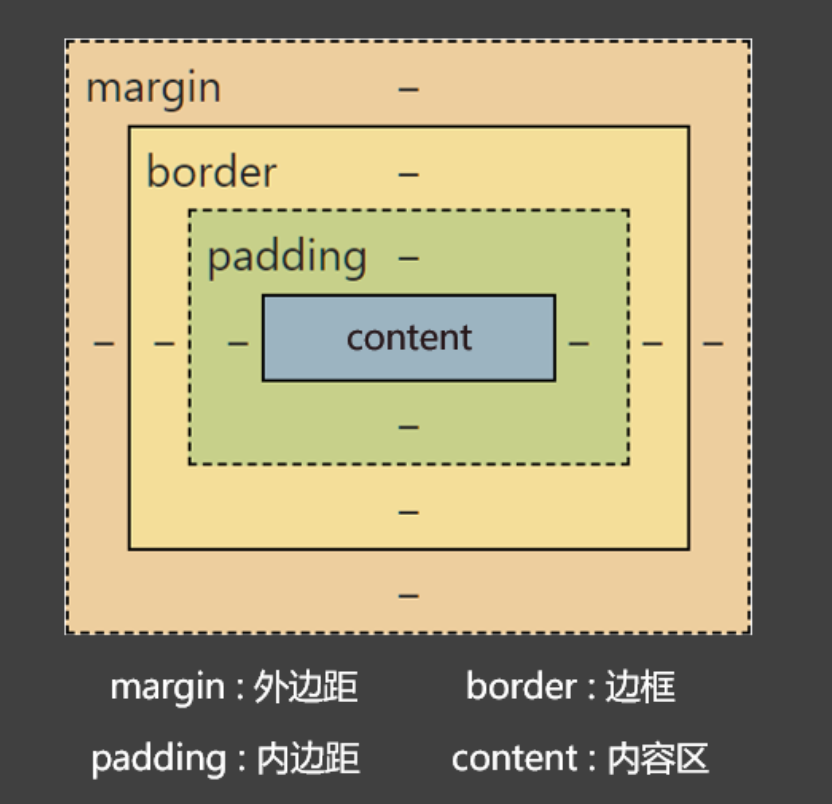
5.5. 盒子模型的组成
css 会把所有的 html 元素都看成一个盒子,所有的样式也是基于这个盒子的;
margin:外边距:盒子与外界的距离;border:边框,盒子的边框;padding:内边距,紧贴内容的补白区域;content:内容:元素中的文本或后代元素都是它的内容;

盒子大小:content + 左右 padding + 左右 border;
注意:外边距
margin不会影响盒子的大小,但是会影响盒子的位置;
5.6. 盒子内容区 content
| 属性名 | 功能 | 属性值 |
|---|---|---|
width | 设置内容区域宽度 | 长度 |
max-width | 设置内容区域最大宽度 | 长度 |
min-width | 设置内容区域最小宽度 | 长度 |
height | 设置内容区域的高度 | 长度 |
max-height | 设置内容区域最大高度 | 长度 |
min-height | 设置内容区域最小高度 | 长度 |
注意:
max-width、min-width一般不与width一起使用;max-height、min-height一般不与height一起使用;
5.7. 关于默认宽度
- 所谓默认宽度,就是不设置
width属性时,元素所呈现的宽度; - 总宽度 = 父的
content- 自身的左右margin; - 内容区的宽度 = 父的
content-自身的左右margin- 自身的左右border- 自身的左右padding;
5.8. 盒子内边距
| 属性名 | 功能 | 属性值 |
|---|---|---|
padding-top | 上内边距 | 长度 |
padding-right | 右内边距 | 长度 |
padding-bottom | 下内边距 | 长度 |
padding-left | 左内边距 | 长度 |
padding | 复合属性 | 长度,可以设置 1~4 个值 |
padding复合属性的使用规则:
padding: 10px:四个方向内边距都是10px;padding: 10px 20px:上下为10px,左右为20px;padding: 10px 20px 30px:上10px,左右20px,下30px;padding: 10px 20px 30px 40px:上10px,右20px,下30px,左40px;
注意:
padding的值不可以是负数;- 行内元素的左右内边距是ok的,上下内边距不能完美的设置;
- 块级、行内块元素,四个方向的内边距都可以完美设置;
5.9. 盒子边框 border
| 属性名 | 功能 | 属性值 |
|---|---|---|
border-style | 边框线风格复合了四个方向的边框线风格,也可以分开; | none:默认值solid:实现... |
border-width | 边框线宽度复合了四个方向,也可分开 | 长度,默认:3px |
border-color | 边框线颜色复合了四个方向,也可分开 | 颜色,默认黑色 |
border | 复合属性 | 值没有顺序和数量的要求 |
边框相关属性一共20个;上述四个,再带上各个方向的各自;
5.10. 盒子外边距 margin
| 属性名 | 功能 | 属性值 |
|---|---|---|
margin | 外边距、复合属性 | 长度值 |
margin-right | 右外边距 | 长度值 |
| ... |
5.10.1. margin 注意事项
- 子元素的
margin,是参考父元素的content计算的; - 上、左会影响自己的位置,下、右会影响后面兄弟元素的位置;
- 块级、行内块都可以完美设置;行内元素,左右可以完美设置,但是上下设置无效;
margin也可以是auto;如果给一个块级元素设置左右都为auto,该块级元素会在父元素中水平居中;margin的值可以为负数;
5.10.2. margin塌陷问题
-
什么是
margin塌陷?a. 第一个子元素的上
margin会作用在父元素上,最后一个子元素的下margin会作用在父元素上; -
如何解决?
a. 给父元素设置不为 0 的
padding;b. 给父元素设置宽度不为 0 的
border;c. 给父元素设置 css 样式:
overflow:hidden;
5.10.3. margin 合并问题
-
什么是
margin合并?- 上面兄弟元素的下外边距和下面兄弟元素的上外边距会合并,取一个最大值,而不是相加;
-
如何解决
margin塌陷?- 无需解决,布局的时候上下的兄弟元素,只给一个设置上下外边距就可以了;
5.11. 处理内容溢出
| 属性名 | 功能 | 属性值 |
|---|---|---|
overflow | 溢出内容的处理方式 | visible:显示,默认值hidden:隐藏scroll:显示滚动条,不论内容是否溢出auto:自动显示滚动条,内容不溢出不显示 |
overflow-x | 水平方向溢出内容的处理方式 | 同上 |
overflow-y | 垂直方向溢出内容的处理方式 | 同上 |
overflow-x、overflow-y不能一个是hidden,一个是visible,是实验性属性,不建议使用;overflow常用的值是hidden和auto,除了能处理溢出的显示方式,还可以解决很多疑难杂症;
5.12. 隐藏元素的方式
visibility属性- 默认值是
show,如果设置为hidden,元素会隐藏; - 元素看不见了,但是还占有原来的位置,元素大小依然保持;
- 默认值是
display属性- 设置
none属性值,就可以让元素隐藏;其为彻底地隐藏,不但看不见,也不占用任何位置,没有大小宽高;
- 设置
5.13. 样式的继承
有些样式会继承,元素如果本身设置了某个样式,就使用本身设置的样式;但是如果本身没有设置某个样式,会从父元素开始一级一级继承(优先继承离得近的祖先元素);
5.13.1. 会继承 css 属性
- 字体属性、文本属性(除了
vertical-align)、文字颜色等;
5.13.2. 不会继承的
- 边框、背景、内边距、外边距、宽高、溢出方式等;
一个规律:能够继承的属性,都是不影响布局的,简单来说:都是和盒子模型没关系的;
5.14. 默认样式
元素一般都会带着一些默认样式;比如说 a 标签的下划线等;
优先级上:元素的默认样式 > 继承的样式;
5.15. 布局小技巧
- 行内元素、行内块元素,可以被父元素当做文本来处理;
- 即可以像处理文本一样,去处理,行内、行内块在父元素中的对齐;例如:
text-align、line-height、text-indent等;
- 即可以像处理文本一样,去处理,行内、行内块在父元素中的对齐;例如:
- 如何让子元素,在父元素中水平居中;
- 若子元素为块元素,则给父元素加上
margin: 0 auto; - 若子元素为行内、行内块元素,则给父元素加上:
text-align:center;
- 若子元素为块元素,则给父元素加上
- 如何让子元素,在父元素中垂直居中;
- 子元素为块元素:给 子元素加上
margin-top: (父元素 content - 子元素盒子总高)/2; - 子元素为行内、行内块元素:让父元素的
height = line-height,其每个子元素加上:vertical-align: middle;补充:如果想要绝对的垂直居中,则父元素的font-size: 0;
- 子元素为块元素:给 子元素加上
5.16. 元素之间的空白问题
- 产生原因
- 行内、行内块元素,彼此之间的换行会背浏览器解析为一个空白字符;
- 解决方案
- 方案一:去掉换行和空白(不推荐)
- 方案二:父元素设置
font-size:0,然后给需要显示文字的元素,单独设置字体大小;(推荐)
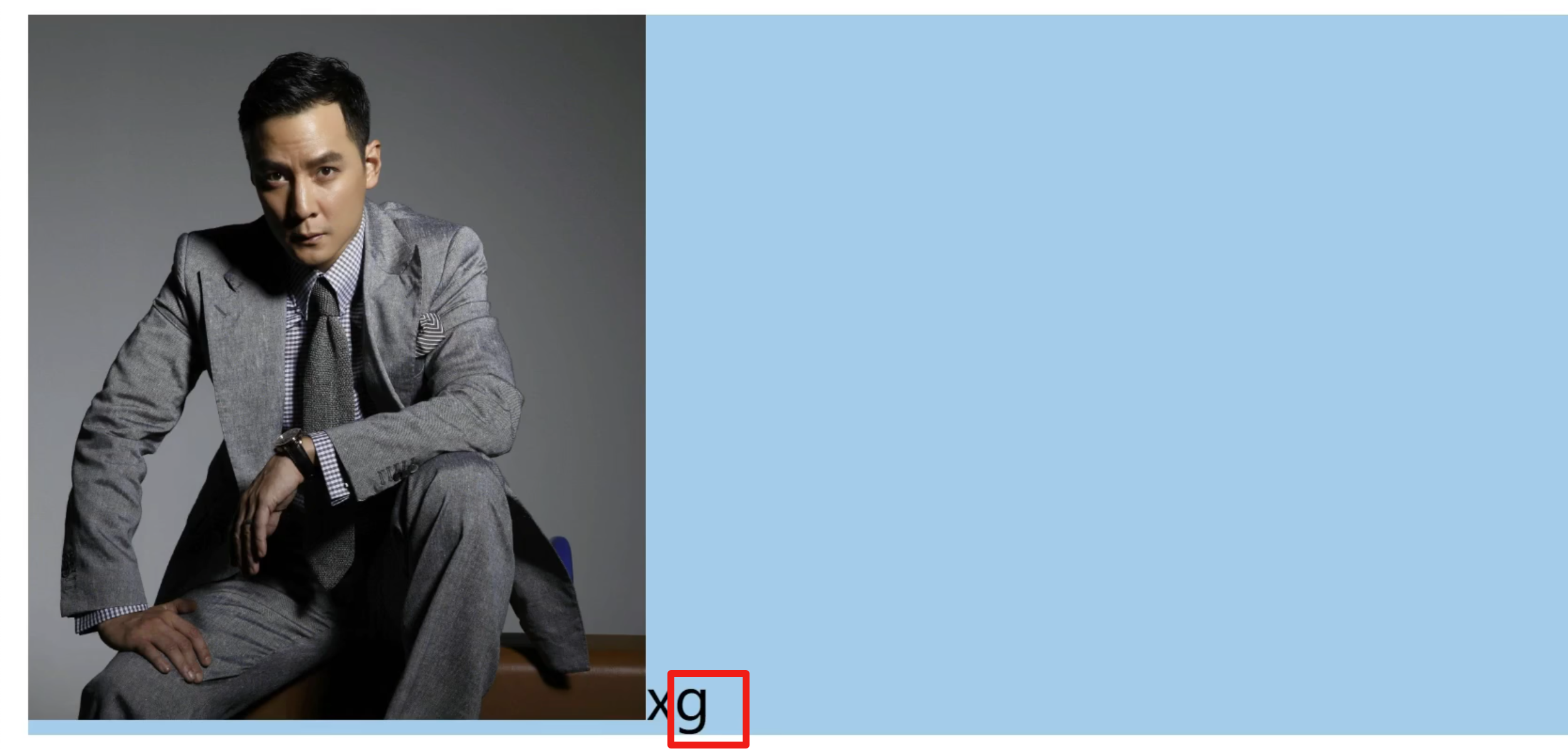
5.17. 行内块的幽灵空白问题
- 产生原因:
- 行内块元素与文本的基线对齐,而文本的基线与文本最底端之间是有一定距离的;

- 这种基线,就是像 g 这种字母预留的;即便去掉 g ,下面依旧有条缝隙;
- 解决方法:
- 方案一:给行行内块设置
vertical,值不为baseline即可; - 方案二:若父元素中只有一张图片,那么设置这张图片为
display: block; - 方案三:给父元素设置
font-size:0;
- 方案一:给行行内块设置
6. 浮动
6.1. 浮动的简介
- 在最初,浮动是用来实现文字环绕图片效果的,目前,浮动是最主流的页面布局方式之一;
6.2. 元素浮动后的特点
- 脱离文档流
- 不管浮动前是什么元素;浮动后:默认宽与高都是被内容撑开(尽可能小),而且可以设置宽高;
- 不会独占一行,可以与其他元素共用一行;
- 不会
margin合并,也不会margin塌陷,能够完美的设置四个方向的margin和padding; - 不会像行内块一样被当做文本处理(没有行内块的空白问题);
6.3. 解决浮动产生的影响
6.3.1. 元素浮动后会有哪些影响
- 对兄弟元素的影响:后面的兄弟元素,会占据浮动元素之前的位置,在浮动元素的下面;对前面的兄弟无影响;
- 对父元素的影响:不能撑起父元素的高度,导致父元素高度塌陷,但是父元素的宽度仍然束缚浮动的元素;
6.3.2. 解决浮动产生的影响(清除浮动)
-
给父元素指定高度;
-
给父元素也设置浮动,带来其他的影响;
-
给父元素设置
overflow: hidden; -
在所有浮动元素的最后面,添加一个块级元素,并且给块级元素设置:
clear: both; -
给浮动元素的父元素,设置伪元素,通过伪元素清除浮动,原理与方案四相同 ===> 推荐
.parent:after { content: ""; display: block; clear: both; }


